
You can change the font Family, Typeface and Size used for the Terminal Window Contents from Preferences. You can switch between instances by clicking on the tab for each instance, or using the Ctrl+tab shortcut to use the window picker dialog.Ĭustomizing the terminal window Configuring the terminal font You can create a new instance by using the Ctrl+' keyboard shortcut. Multiple instances of the Terminal may be running at any time. You can search the content of the Terminal window by using the Search > Find. Set the working directory to the path of the current solution.I will be updating this same post regularly based on the new tips or tricks if I come across anything new.By default, when the Terminal is launched it will: To experience more HTML & CSS shortcode check this out link (The complete cheat sheet for HTML and CSS.) Let’s see some CSS abbreviation example as well We can generate lorem ipsum text with the default number of words or a certain number of text by mentioning the word count. Emmet basically works related to CSS selectors.Īnd also we can create multiple lists of the same syntax with unique id as well. By typing text next to hash (#) will be taken as id and text next to the period(.) will be considered as a class name. We can quickly view the Emmet abbreviation by clicking the info icon next to list shown. They can be selected like any other smart completion and on selection, the abbreviation will be expanded. Instead, Emmet abbreviations will now appear in the suggestion list. We expand the single HTML tag or even expand the hierarchy of HTML tag at the same time by clicking the tab key.Īn important change is that the Tab key is no longer the default way to expand Emmet abbreviations. We have to type the syntax and click the tab key to expand the abbreviations.
VSCODE OPEN TERMINAL SHORTCUT CODE
Mostly, the Tab key is used to complete the code abbreviation.
VSCODE OPEN TERMINAL SHORTCUT HOW TO
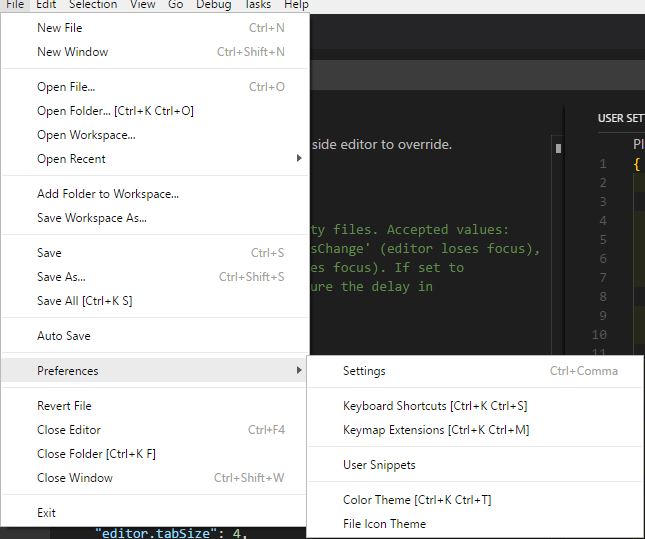
How to expand Emmet abbreviations?Įmmet abbreviation and snippets are enabled by default for HTML, haml, jade, slim, jsx, XML, xsl, CSS, scss, sass, less and stylus files. You can use the available options based on your needs. I usually enable the breadcrumbs for File Path, because don’t use symbol path navigation. In the search bar, search for the option breadcrumbs. You can modify the user settings by visiting the settings page using shortcut CTRL + , or visiting the option File>Preferences>settings To start using breadcrumbs, enable it with the View > Toggle Breadcrumbs command or via the breadcrumbs.enabled setting. To resolve this problem, we have an option called breadcrumbs in the VS Code.īreadcrumb navigation lets you jump to symbols and files in your workspace.īreadcrumbs show the current location and allow you to quickly navigate between symbols and files. In that case, traversing between files or folders is a bit difficult. One of the solutions can be keeping the files hidden and opening whenever needed. Keeping the solution explorer always open isn’t an optimal solution when we are working on the small screen laptops. Sometimes we will be working with the small screen machines. Few more shortcuts used within intergrated terminal This shortcut will open up the integrated terminal available within the VS Code. This symbol key will present under the Esc key. To go back previous postition or go to forward postion of your navigation again. Navigating to previous position or forward Editing multiple breakpoints on a line is possible through the context menu in the editor’s left margin.

Inline breakpoints can also have conditions. Inline breakpoints are shown inline in the editor. This is particularly useful when debugging minified code which contains multiple statements on a single line.Īn inline breakpoint can be set using Shift+F9 or through the context menu during a debug session.

Inline breakpoints will only be hit when the execution reaches the column associated with the inline breakpoint. This is the one main shortcut I use daily with VS Code.Įven I made separate post on how to configure external terminal in VS Code. It opens external terminal configured with the current project file path. And we can perform various quick from there. Look at the difference between normal and Zen mode in below image. You can use same shortcut to exit Zen mode. One of the productivity hack.Įnables Zen mode. This Ctrl + / does both the job in toggle way. Usually, I use the keystroke Ctrl +K, Ctrl + C for comment out a line.Īnd Ctrl +K, Ctrl + U for uncomment a selection or line. In this post, I’m going to share some of my favourite shortcuts.Įarlier, we have shared Visual studio shortcuts in this site. Basically, I’m a user who uses shortcuts a lot.


 0 kommentar(er)
0 kommentar(er)
